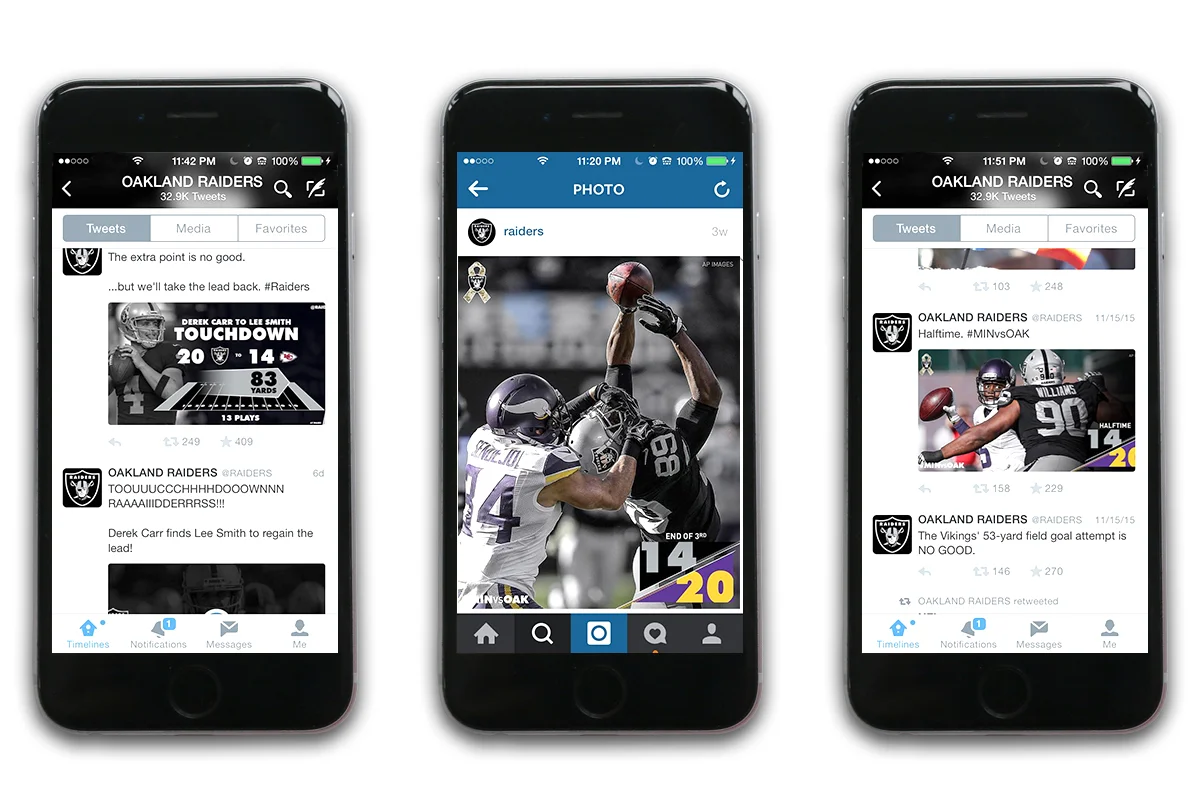
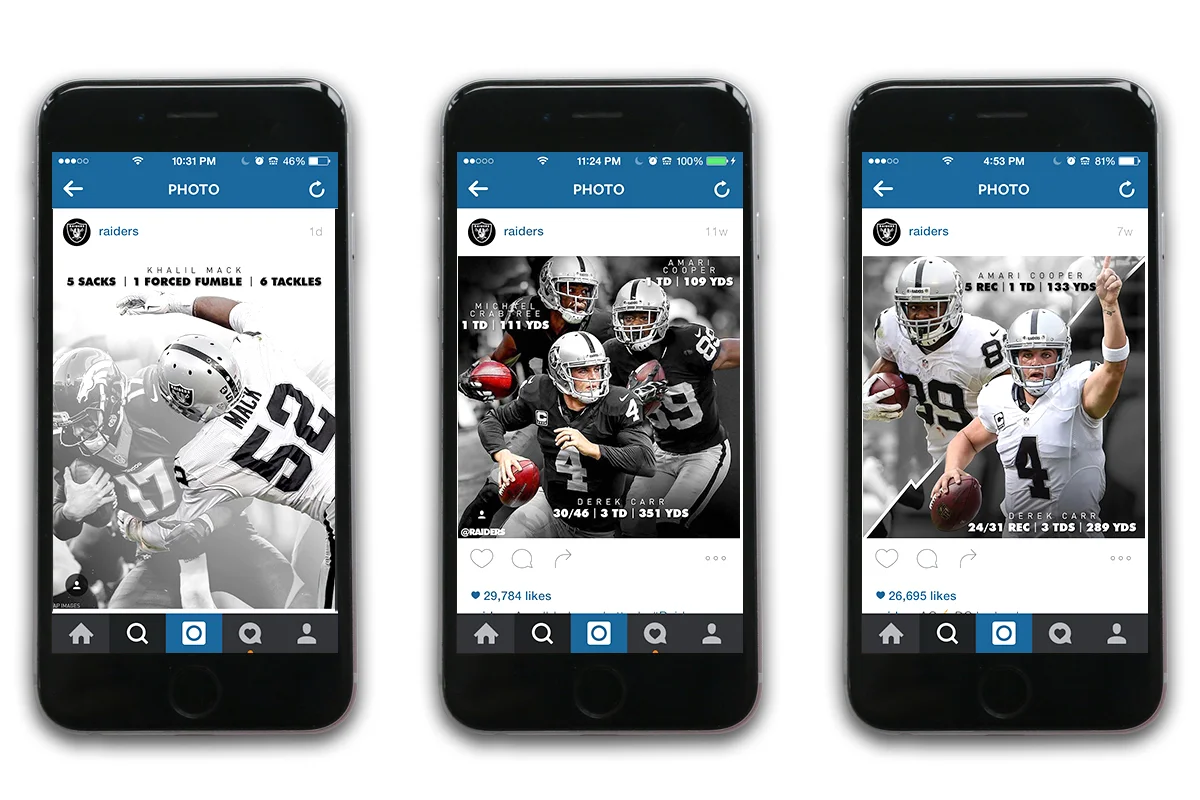
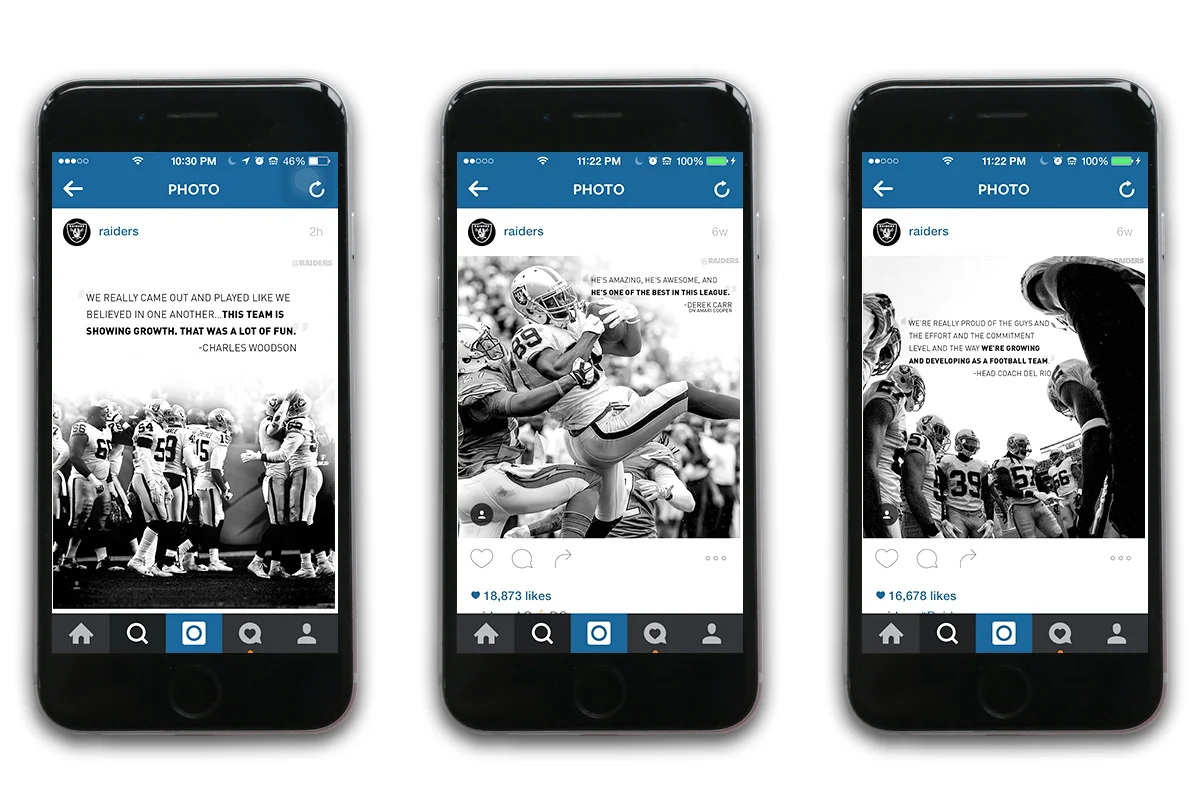
Oakland Raiders Digital “Game Weeks” — 2015 and 2016 seasons
One of the things I am most proud of from my time as an Oakland Raider is the establishment of a ritualized game week on social media.
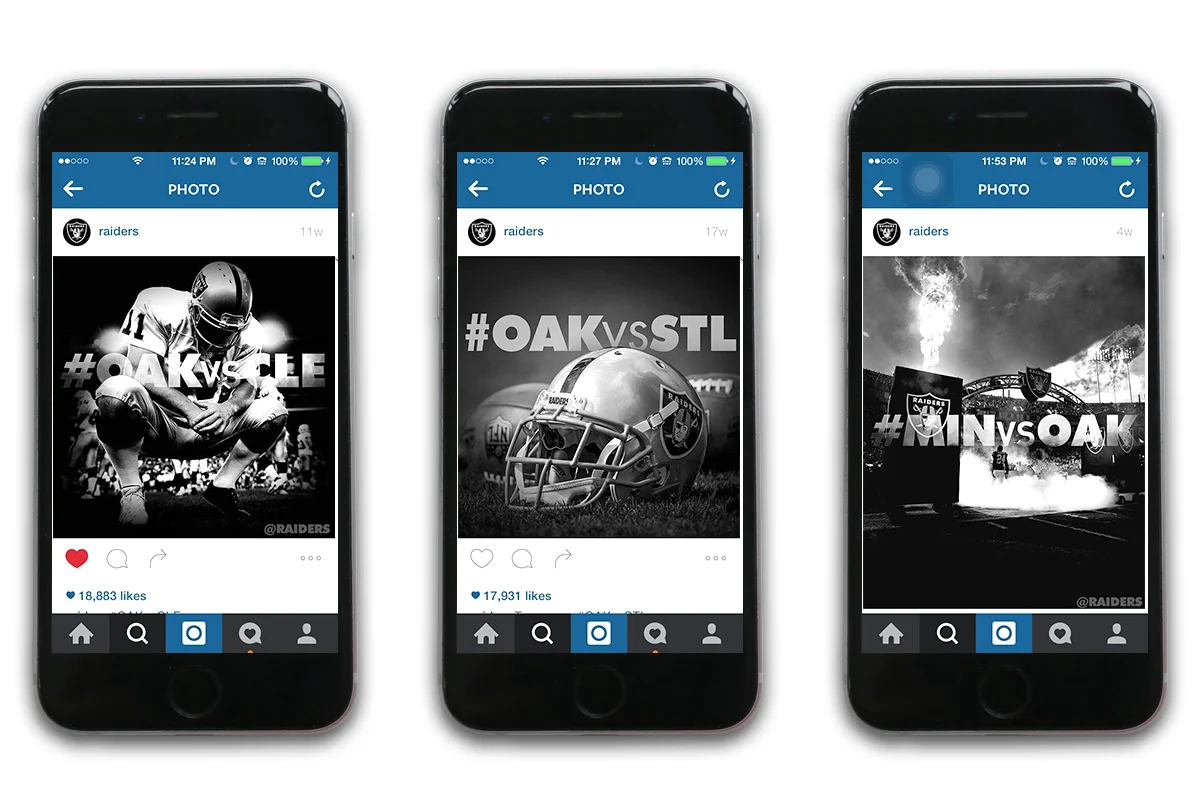
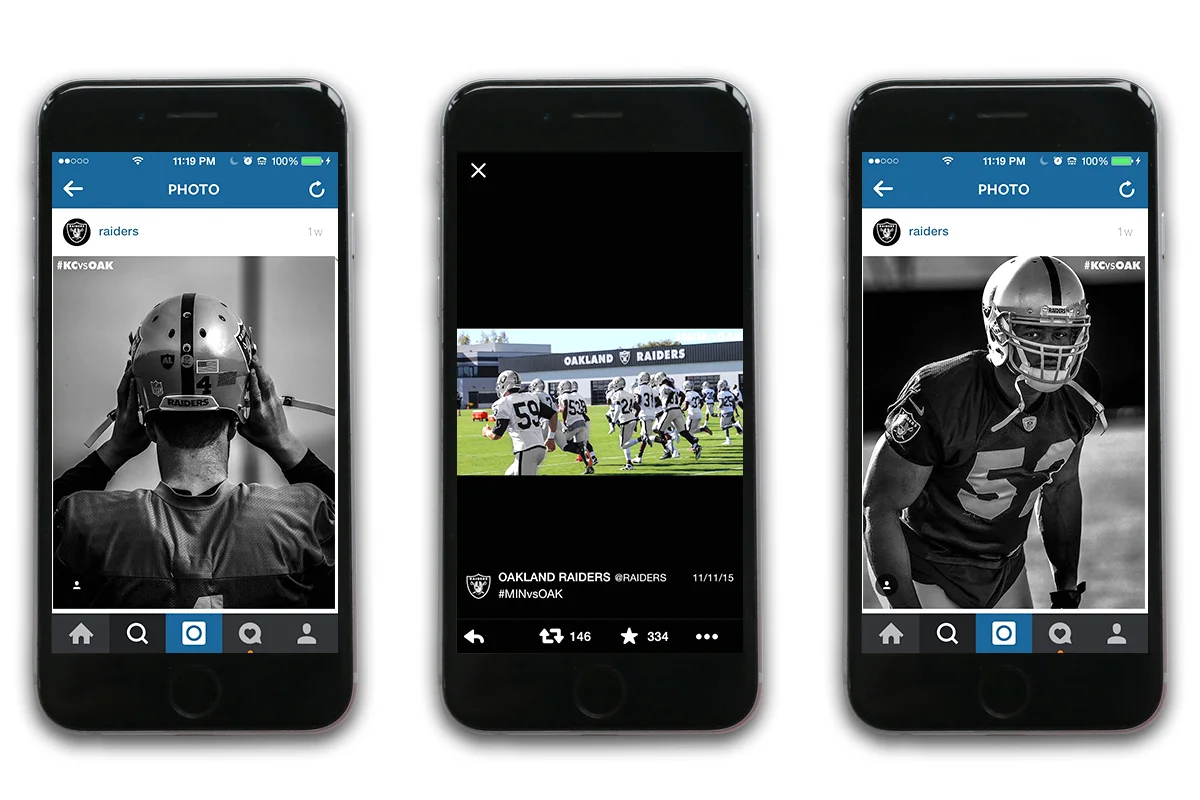
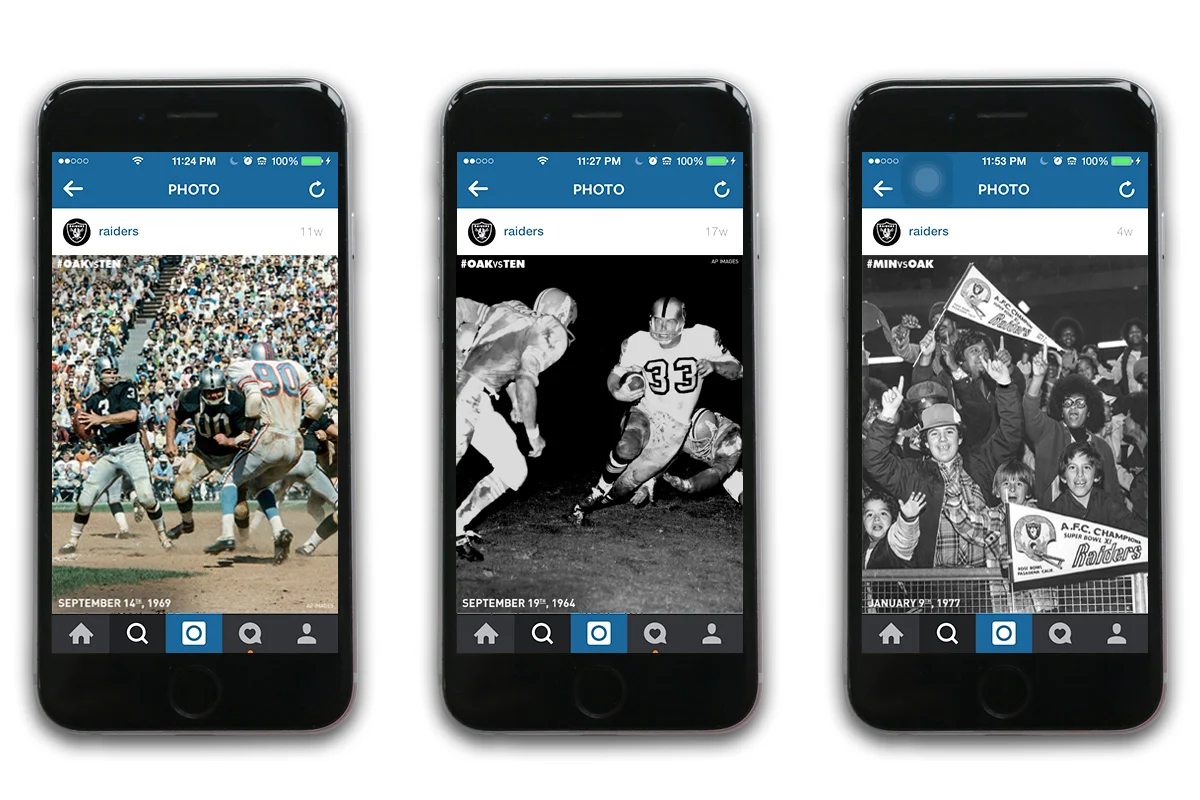
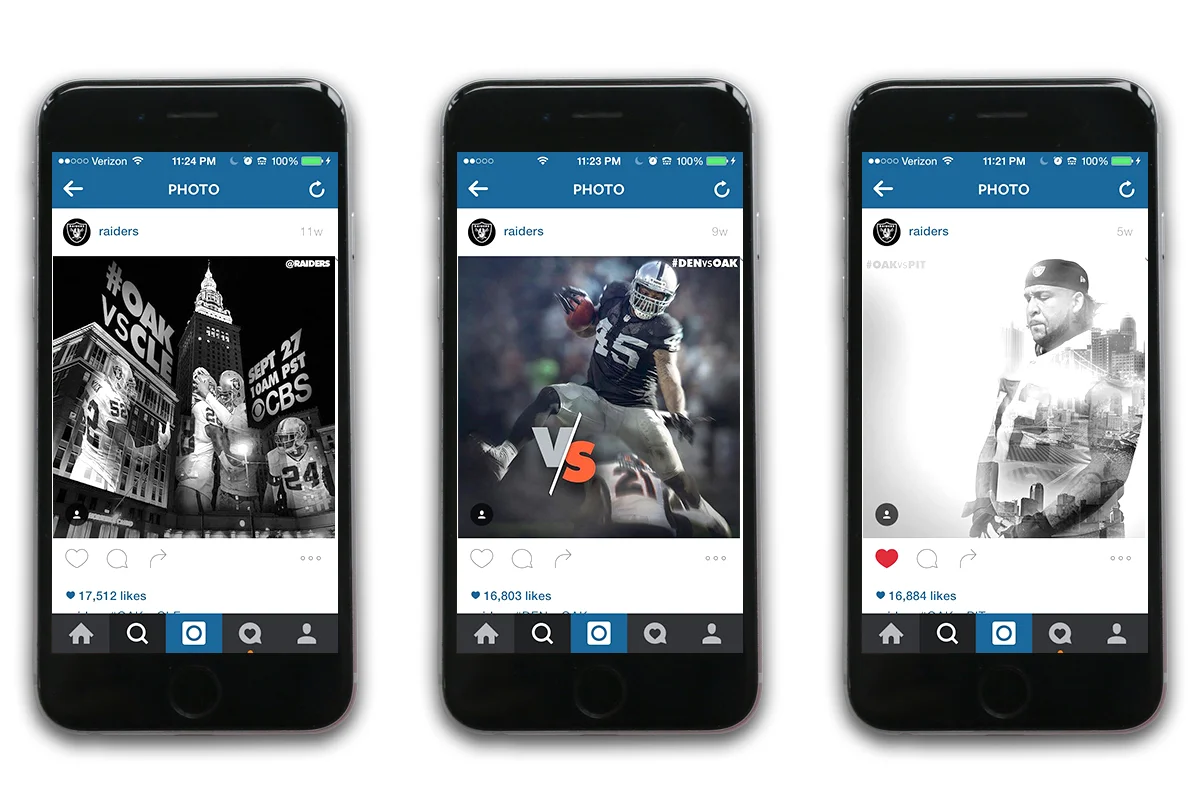
Previously, the approach was a little scattershot — a "let's design some cool things when we have time" mindset but that led to less than ideal consistency in the look of graphics, the volume of them that were being posted on platforms each week (for example, after losses compared to wins), and the messages/themes behind them. But ahead of the 2015 season I proposed a concrete plan for a series of graphics based on the team's practice and game schedule, and collaborated with our excellent Creative Services team — much love, respect, and appreciation to Caitlin Wienck, Aaron Ward, and Esteban Carbajal, who were all instrumental in making this come to life — to come up with a look and feel that really exemplified the Raiders brand.